Half the battle of coding with a programming language is not learning the syntax, but rather learning what has already been built for you. Many programming languages include libraries or frameworks that include pre-built chunks of code. While there are a lot of third party frameworks and libraries you can use with JavaScript, JavaScript itself contains several built-in objects. These are objects that help you to tap into a barrage of information without having to do a done of code. Knowing what these objects are, is the first step to reducing the time it takes you code.
There are three main groups of built-in objects in JavaScript. These are the document objects, the browser objects, and the global JavaScript objects. Each of these groups provides a variety of items containing properties and/or methods that will do things for you.
JavaScript Document Object Model (DOM)
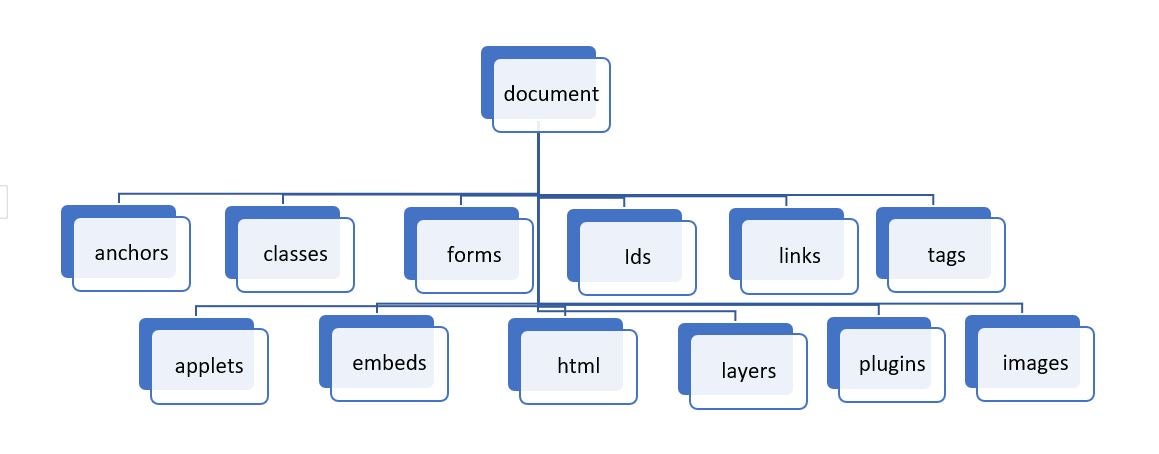
The objects are presented in structure, generally called a model, that helps to organize them. in general, these objects are presented in a tree diagram. There is usually a base or primary object, that then contains sub-objects. For example, the JavaScript Document Object Model (DOM) contains objects for working with the current web page. The top most, base object is called document. Within document are sub- (also called child-) objects that work with various parts of a page. Figure 1 illustrates some of the nodes within the Document Object Model.
Figure 1: Nodes in the JavaScript Document Object (DOM) model.
JavaScript Browser Object Model
Whereas the Document Object Model worked with parts of the web page itself, the Browser Object Model works with the browser. The base object in the JavaScript Browser Object Model is window. The window node provides information on the current browser window or tab within the browser. Within the window object you have access to several pre-created pieces of information such as the current URL, information on the device being used, the browser history, and information about the browser itself. Figure 2 shows some of the main objects in the Browser Object Model.
Figure 2: Main nodes in the JavaScript Browser Object model.
You will notice in Figure 2 that one of the nodes in the Browser Object Model is called document. This is the Document Object Model shown in Figure 1. The web page described in the DOM is a part (sub-node) of the Browser Object!
Some of the core objects within the Browser Object Model include:
- Console — Access to the debugging console in the browser
- Document — Access to the HTML document object
- History — Access to the URLs in the browser history
- Location — Information about the current URL or file location
- Navigator — Information about the current browser
- Screen — Information about the screen being used
- Window — Access to the current open window in the browser
JavaScript Global Object Model
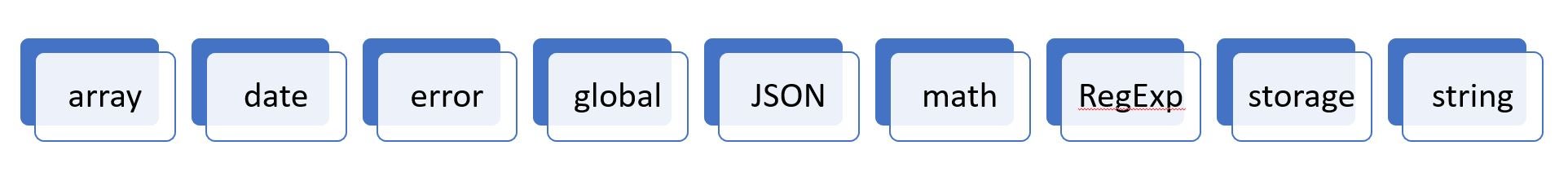
The other main area of objects is the Global JavaScript Objects. These are not organized under a primary node like the DOM and Browser models. Rather, there is a number of different groups of objects to do a variety of things in JavaScript. This includes objects for working with dates, math, data, and more. Figure 3 shows some of the Global JavaScript Objects you are likely to use.
Figure 3: Some of the Global JavaScript Objects.
The core properties and methods include the following:
- Array — objects for storing multiple items in one variable
- Date — access to date and time routines
- Error — information about an error that occurred
- Global — a variety of global functions and values that apply to the other built-in JavaScript objects
- JSON — Java Object Notation — used for storing and sharing (transporting) data
- Math — Math routines
- RegExp — routines for working with pattern matching
- Storage — Access to the session storage and local storage for a domain
- String — routine sand such for storing and working with text
Using A JavaScript Object
Following is an example of using a build-in JavaScript object. In this example, you’ll see the use of some of the Browser Object Models.
Listing 1: Using Browser Objects
<html>
<body>
<p>Object Information: </p>
<script>
document.write("Screen Height: " + window.screen.height + "<br/>");
document.write( "Screen Width = " + window.screen.width + "<br/>" );
document.write( "Window height = " + window.innerHeight + "<br/>" ); // browser
document.write( "Window width = " + window.innerWidth + "<br/>" ); // browser
document.write( "Location = " + window.location + "<br/>" );
</script>
<br/>
**** END ***
</body>
</html>The script in listing 1 shows how to access the JavaScript Browser Object code. You can see that for this object mode, the base object called window is used followed by a dot or period (‘.’) then the sub-node. For example, you can see that to get the current URL, you call the location object:
window.locationThis will display either the URL or if you are running on a local machine, it will show the local file path. You can see that the screen node shown in
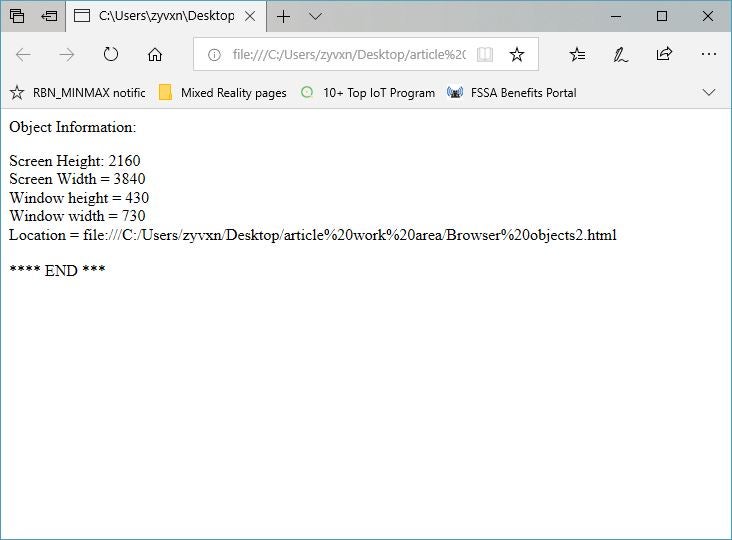
Figure 2 is also called from within Listing 1 to show the screen height and width. Figure 4 shows the output from running the listing locally on my system with a 4k monitor. Because the listing was running locally, a file name is shown for the location.
Figure 4: Output from listing 1.
Conclusion
This article provides an overview of some of the built-in routines and code (objects) within JavaScript. Using these objects can save you time and effort as you build your own solutions using JavaScript. You can find coverage of many of the individual objects here on HTMLGoodies.