Introduction
One of the greatest issues with web development at the moment is how images can be uploaded to a website. This generally requires a file upload field per image, and usually a complete page refresh in order to upload the file. Not only is this daunting for the user – who is probably on the slower side of the internet connection – but also for the developer and the server.
The server has to process this in real time, on page refresh and along with loading the rest of the page all while it copies the file from the user device to the server in the form of a temporary file and then move that same temporary file to the desired location and rename it in the process.
Obviously the best way to handle all of this is of course to handle it all using Ajax. What I am always concerned about, though, is the user experience. Do we really need to reload the entire page? Can we show the progress as we upload to let the user know how far we are? Of course we can – and we’re going to use HTML5, JavaScript, and a bit of PHP (but we’ll leave the PHP processing to the developer). Let me assure you that before HTML5, this was a complete nightmare to do if you did not have a Flash solution and a dedicated server. Trust me, I tried.
Let’s Get To The Code
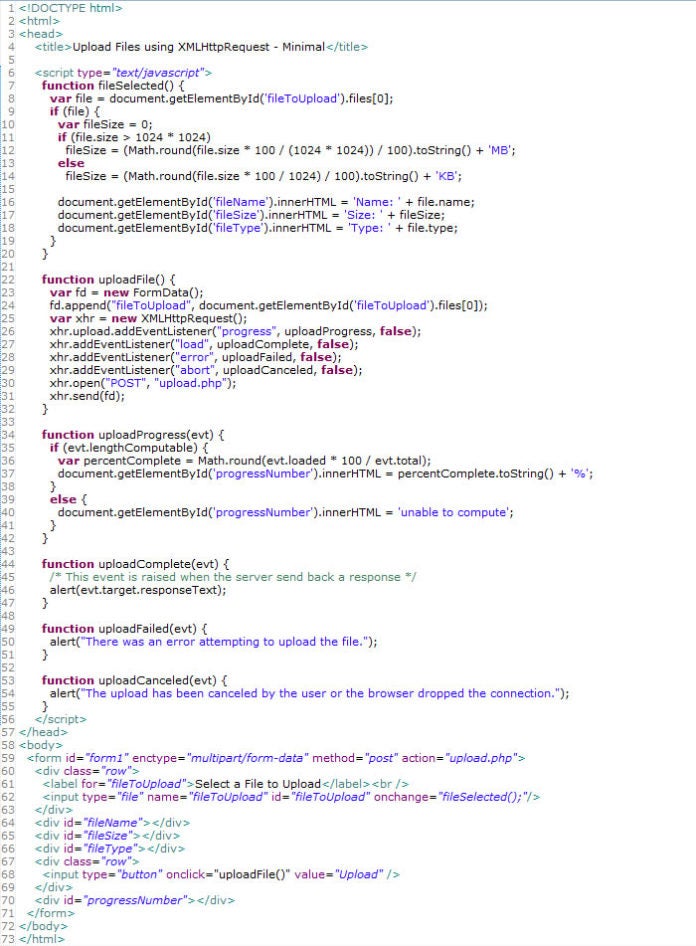
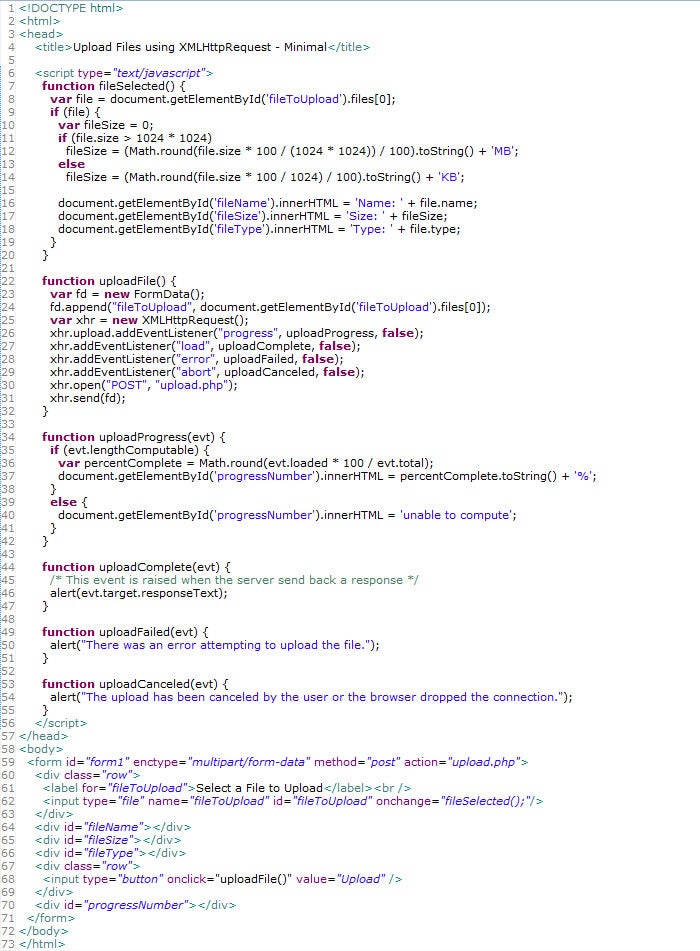
As you can see in the image above, I have added the JavaScript directly into the page header so that we can easily see how everything works. We can begin with the HTML in the “body” tag, and follow the process-flow from there.
Line 59 of our code starts the form in the usual manner, and on line 62 we have a file upload field. Lines 64-66 define a few fields to display our data asynchronously as soon as the file is selected, and on line 68 we have the form submit button. Now, there is a bit of JavaScript built into the actions of the file upload field and the submit button. Let’s take a look at what that’s going to do.
First, let’s look at line 62, our file input has a JavaScript onClick event linked to it, as with the following line:
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
Now, what is this fileselected() function action actually do? Well, if you look at lines 7-18 of our code, you will see that our JavaScript code is just checking the size, name and type and then adding that information to our page just before we upload the file.
This is all known to us and there should be nothing new going on here.
Now, line 68 shows us the file upload file, and looks like this:
<input type="button" onclick="uploadFile()" value="Upload" />
If we have a look at what the uploadfile() function is actually doing – line 22 – we see that the JavaScript code is actually performing an ajax request (as we can see via the XMLHttpRequest on line 25) while chucking in some event listeners to check if
a) the progress count needs updating, on line 26, which is calling the uploadProgress function to update the progress count,
b) the upload is complete, on line 27,
c) the upload failed, on line 28,
d) the upload has been cancelled while in progress, on line 29
If, after all of that, the code is still executing, our little function is going to post the data to our predetermined URL, which we have set up as the PHP file ‘upload.php’, on line 30.
The JavaScript Functions
At this point, I’d like to run through the functions we have here quick and look at what they do, even though our code is very simple and would usually speak for itself.
On line 34, we have the function uploadProgress. What this function does is have a look at the file you are uploading and determine how much of it, in percentage, has been uploaded at any time. This is the real HTML5 Goodie right here. Before HTML5, doing this required Flash and a whole lot of magic.
On line 44 we have function uploadComplete(), which obviously just let’s us know that the upload is complete, and on line 49 function uploadFailed tells us if the upload has failed (you guessed that one, didn’t you?)
Line 53 defines the function uploadCancelled(), which, yes, you guessed it again, tells us if the upload was cancelled.
Conclusion
Now, you might think I am being magnanimous, but as you can see there really is nothing difficult about this code at all. Two years ago I tried to pull off this feat on a shared hosting server without using Flash, and let me tell you that it was not easy nor was it one page of code. Before HTML5, it was a nightmare.
Go ahead and write this code, and try it out, and you’ll see how simple it is. The HTML elements are simply doing what they need to do here, which is get the job done while we make jokes and look on from a distance.
So, there we have it – upload file, get a readout of how far along we are, and of course you could use CSS to make this into a bar, or anything you want to, really, and the file is uploaded via ajax and we can even see the filename, file size and file type before we upload.
Try it, you’ll love it.